Easily Create a Contact Form in WordPress [ Video Tutorial ]
Adding a Contact Form in WordPress has become very easy with the use of Contact Form plugins.
Every site owner needs a contact form on their website so that the users/audience can communicate with the site owner or the author. There are several reasons you need to add a contact form in your WordPress site.
In this article, We will show you how you can create a contact form in WordPress and add it to your website.
how to create contact form in wordpress,contact form,wordpress,create contact form,add contact form,contact page,contact us page,contact me page,creating a form in wordpress,Build a Contact Form In WordPress,create your own form,contact form 7
Disclosure: I may receive affiliate compensation for some of the links below at no cost to you if you decide to purchase a paid plan. You can read our affiliate disclosure in our privacy policy.
What is a Contact Form in WordPress?
A contact form is a method of allowing your visitors to contact you directly to your email address with their queries. Contact Form in WordPress is the best method to receive messages from your audience.
It also eliminates the risk of revealing your email address and also protects you from unwanted spam messages from bots.
How to Add a Form in WordPress?
Adding a contact form in WordPress takes only few minutes and the best thing is that you don’t need any coding skills for it.
To add a contact form:-
- Log into your WordPress Dashboard.
- Go to Plugins -> Add New and search for the plugin “WPForms“
- Click “Install” and then click on “Activate” to install and activate the plugin so you can use it.
- Click on “WPForms” in your WordPress Dashboard left side menu panel.
- Create a Simple Form.
In this article, we have shown the exact way how you can create and add a contact form for various purposes.
What is the best contact form for WordPress?
There are hundreds of contact form plugin in WordPress and most of them are free and some offer advanced features for a cost.
In the past Contact Form 7 uses to be the best contact plugin, but now things have changed and I can say that WPForms is the best contact form plugin right now.
WPForms comes with drag and drops features, which means you just need to drag the field you want to add and drop it exactly where you want it to appear. WPForms provides both Free and Premium model.
To create a simple contact form, the free version is enough. But in case you need to have the advanced features, you may go for the pro version.
WPForms Pro Provide these features:-
- PayPal
- Post Submissions
- Stripe
- Signatures
- User Registration
- Form Abandonment
- Geolocation
- Polls
- Zapier
- Unlimited Sites
- Surveys
- Priority Support
Click Here to Buy WPForms Pro.
Adding a contact form with WPForms is so easy that the team from WPForms has come up with a 5-minute challenge.
So let’s get started
Creating your First Contact Form.
Step 1: Creating Your First Form
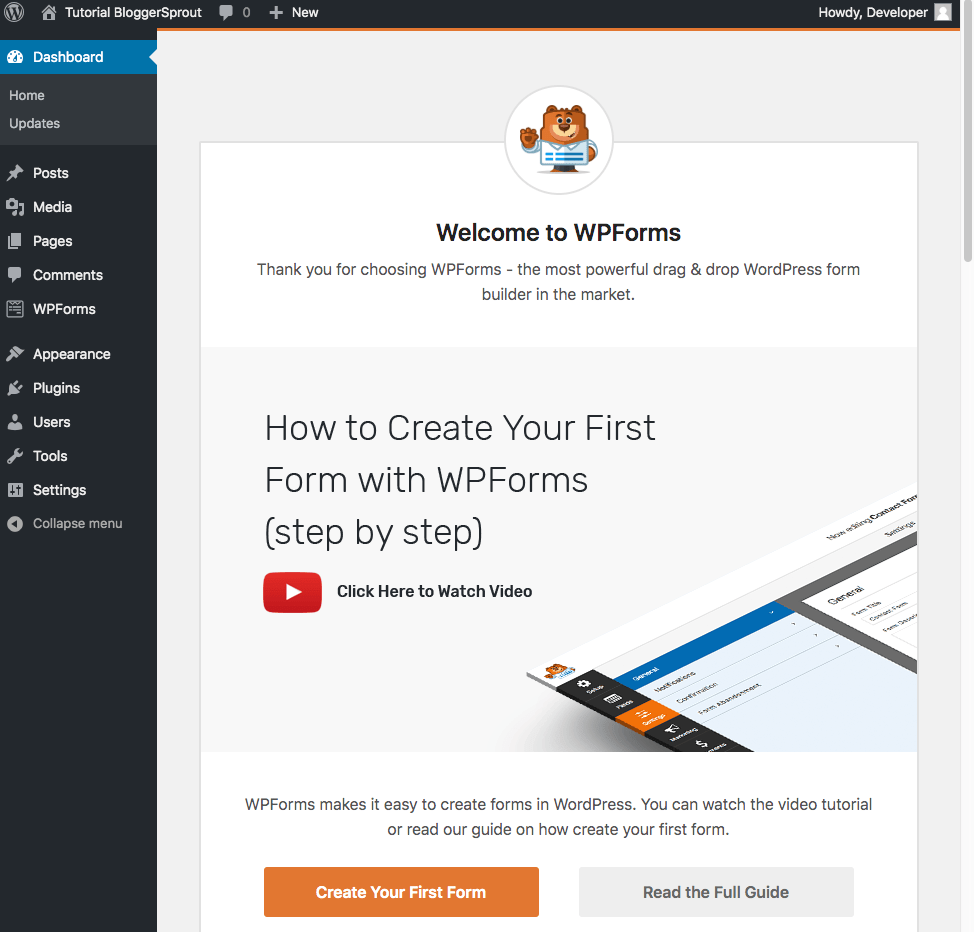
After you have installed and activated the plugin, you will be redirected to a Welcome page. Something like this –

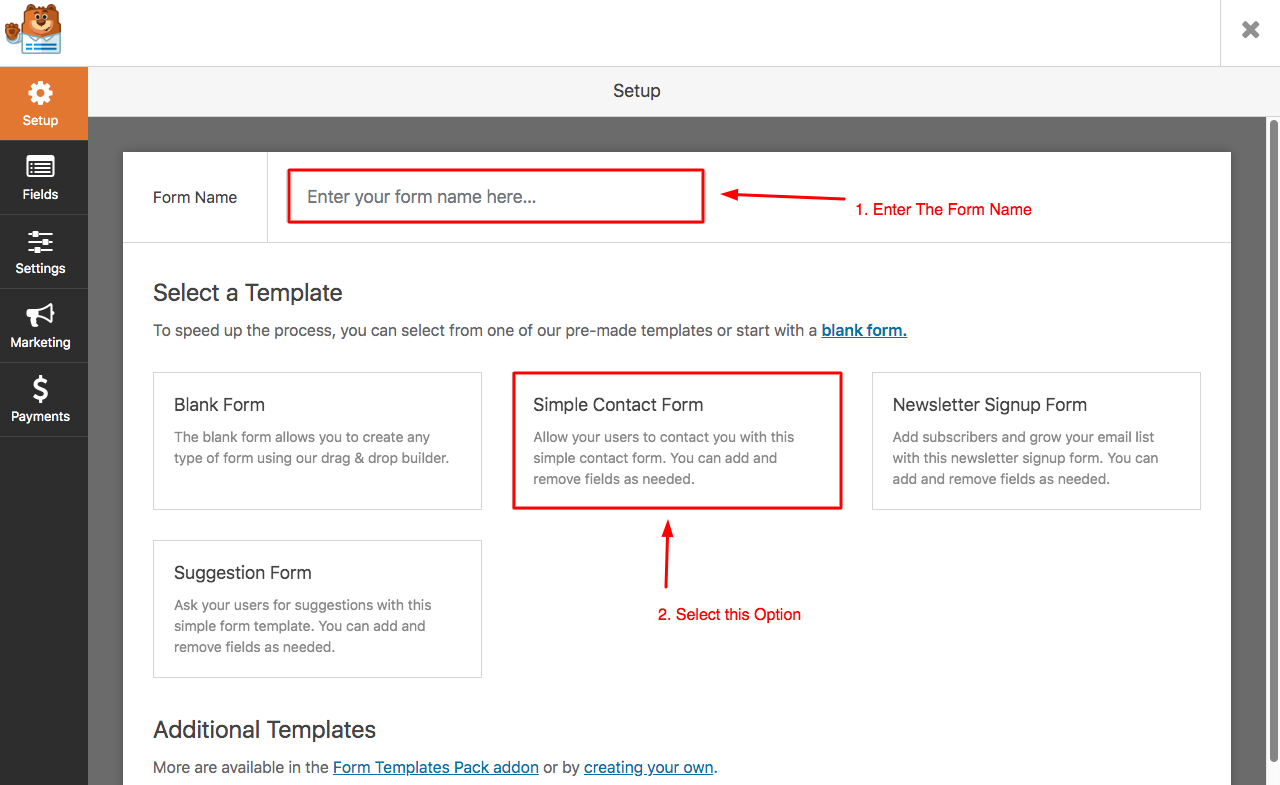
Click on “Create Your First Form” and Then fill the Form.

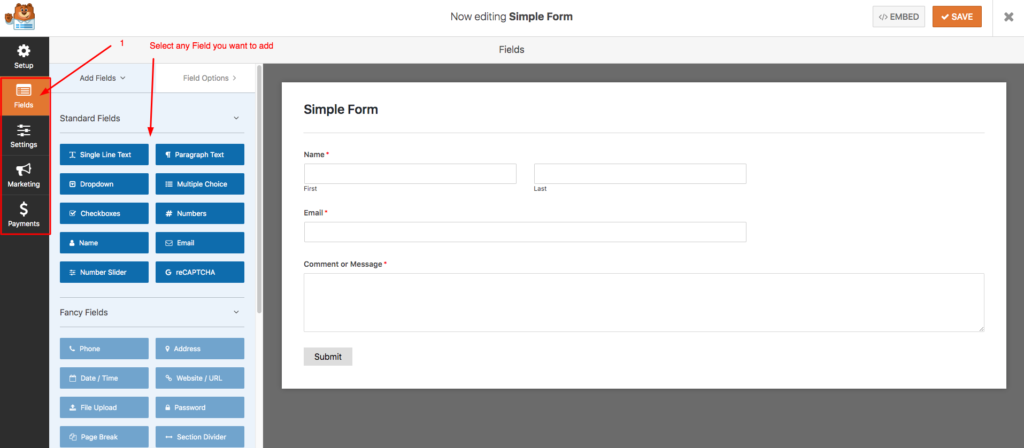
Once you click and select the template, a drag-and-drop editor will popup. Click on Fileds and drag the items you want to add in the form.
To add additional fields to your contact form by dragging them from the left-hand panel to the right-hand panel
Once done, click on save button.

Once your form has been created and saved , you need to configure the settings of the form. WPForms ( Free Version ) has 3 sections.
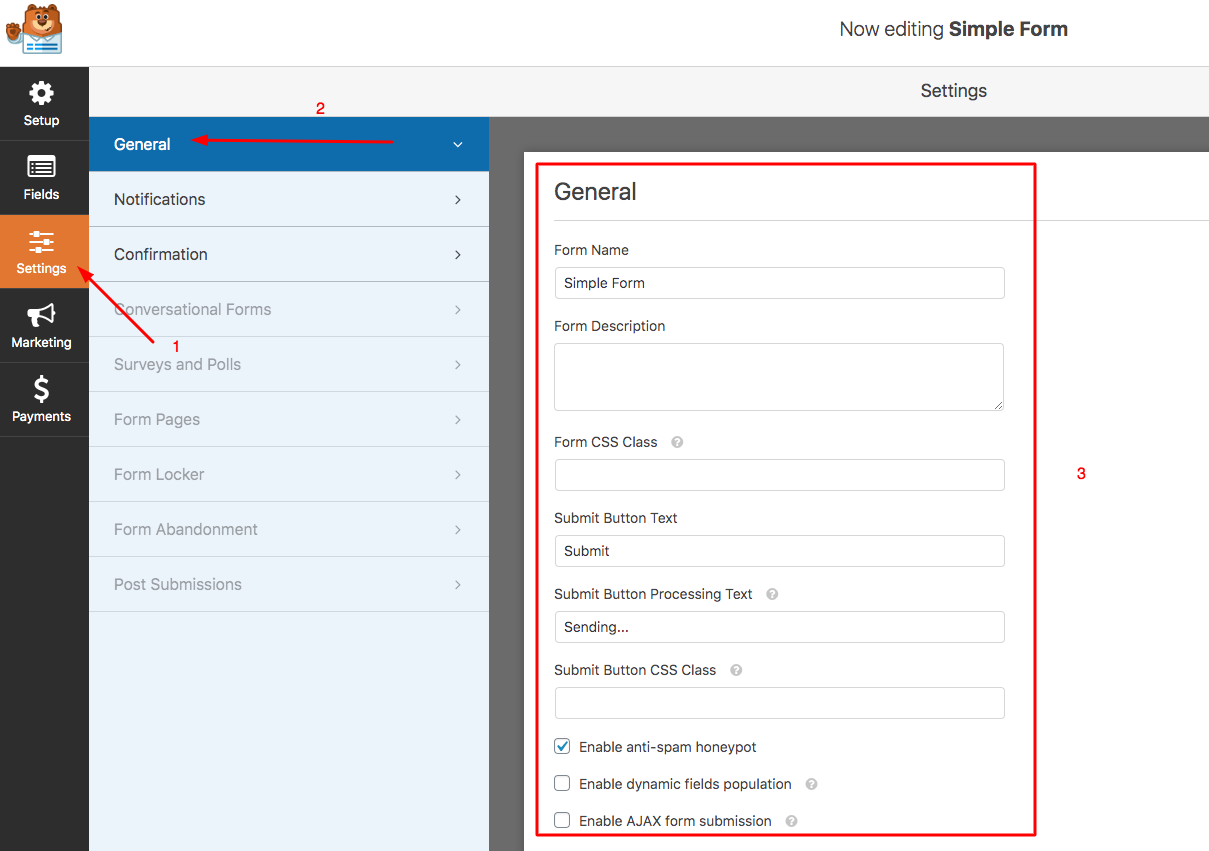
1. General
This section contains the basic settings of the form. Like the Form name, its description and the Submit button and other functions.

Here you can enable the spam protection and enable features like ajax submission and dynamic fields fillup.
You can also change the submit button text to Subscribe Now, Contact Me or to anything you like.
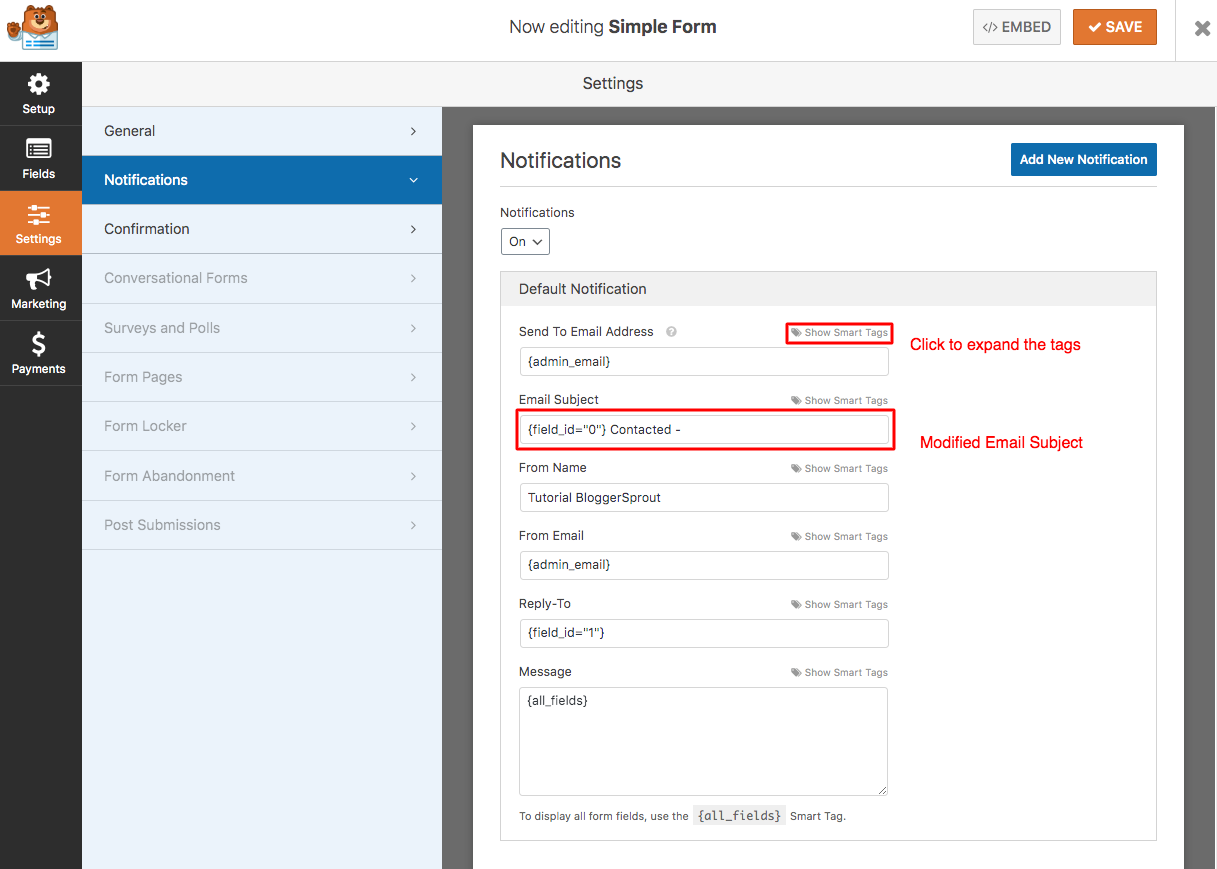
2. Notification
The 2nd section is the notification section. This setting enables the form to send the email to the admin and also captures the visitor’s email and their message. You can use smart tags and send the website visitor a notification when the submit a form.
This feature makes the visitor more confident that the form has been submitted and they can expect a reply soon.

WPForms has several smart tags and most of them are listed below:-
Smart Tags Available in WPForms
Below is a list of Smart Tags available in WPForms.
- Basic Smart Tags
{admin_email}{field_id="#"}{all_fields}{entry_id}{form_id}{form_name}{page_title}{page_url}{page_id}{date format="m/d/Y"}{url_referer}
- Unlock Hidden User Data
{user_ip}{entry_geolocation}{user_id}{query_var key=""}
- Author Details
{author_id}{author_display}{author_email}
- User Management
{user_display}{user_full_name}{user_first_name}{user_last_name}{user_email}{user_meta}{url_login}{url_logout}{url_register}{url_lost_password}
To know more about the smart tags, you can visit the WPForms Smart Tags page.
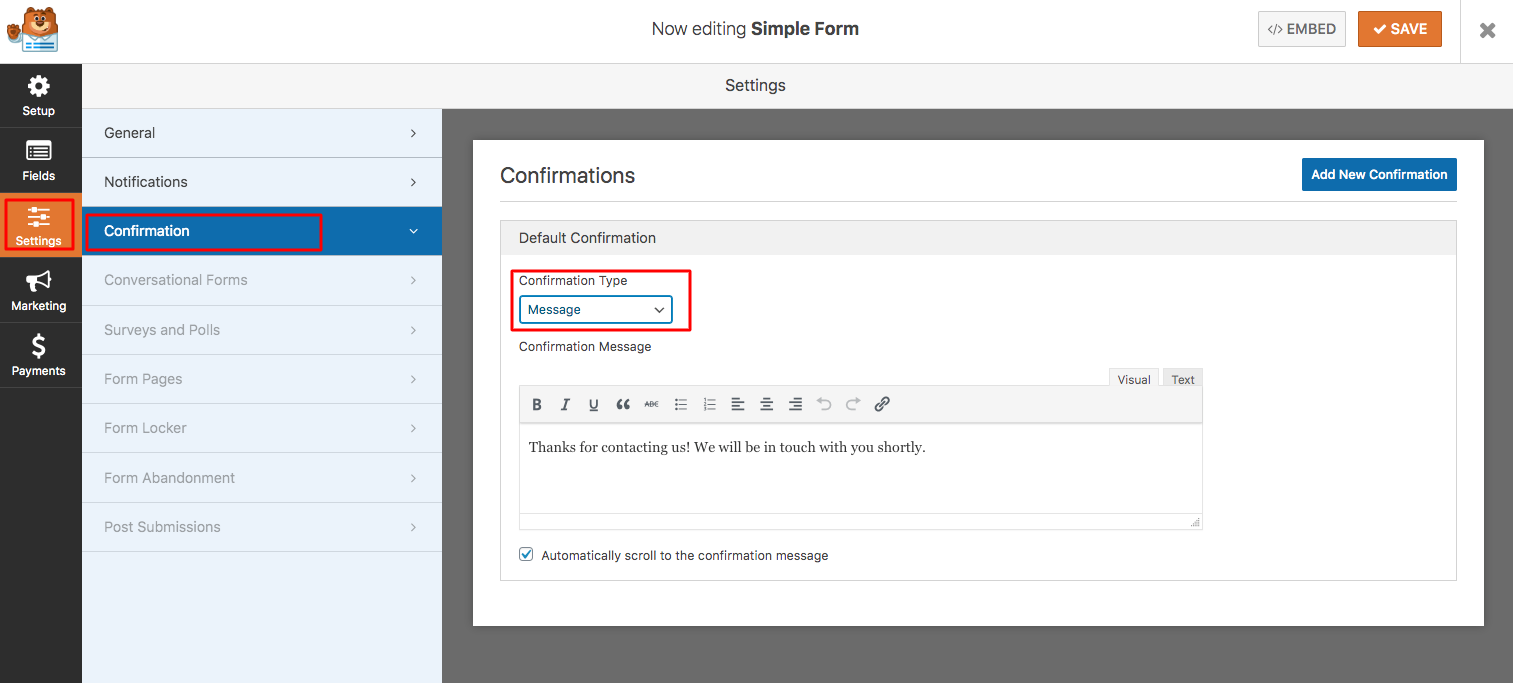
3. Confirmations
This is the last step in creating the WPForms – Simple contact form. Confirmation settings allow you to show a special message to the visitor who has submitted a contact form.
WPForms allows 3 types of confirmation.
- Message:- Show a message that you typed and saved. This will be the default message for every contact form submitted and will be shown to the user.
- Show a Page:- This will load a page that you have created for confirmation purposes.
- Redirect to a URL:- As soon as the form has been submitted, the user will be redirected to the specified url.

Hurray, Your form has been created. All you need to do is embed it into the post or page you want.
Embedding the Contact Form in a Page / Posts
The form that you created is useless until you make it visible to the public, and to do so you need to embed the form.
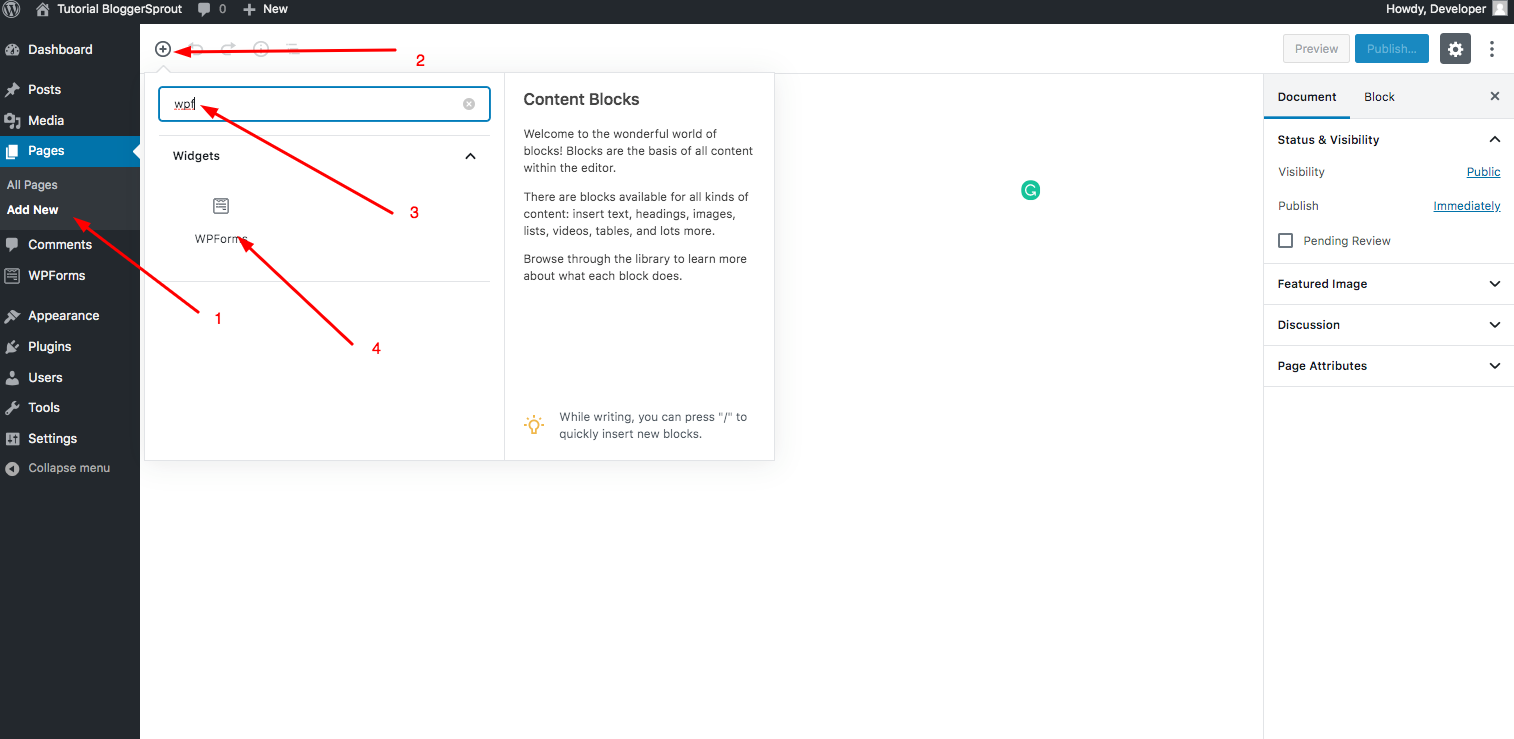
WPForms is Gutenberg ready and has its very own block to help make adding forms with just a click to your website.
To add a form to your WordPress page, start by clicking the Add Block button and searching for WPForms.

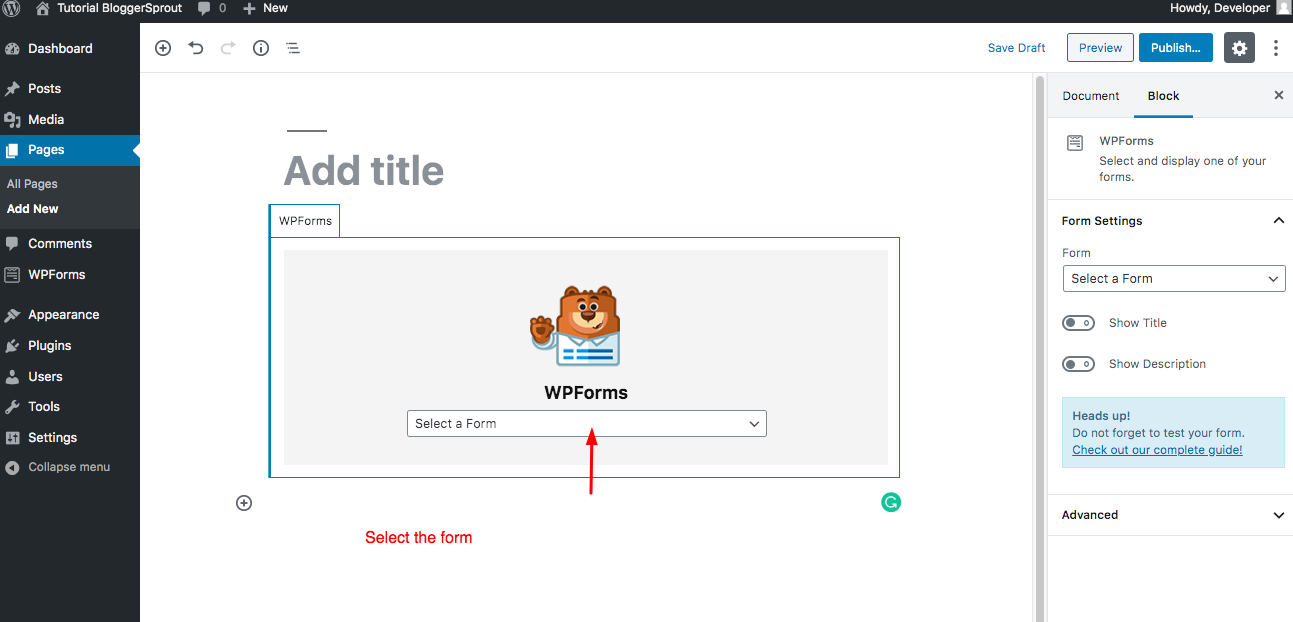
Click on the wpforms ( under widget ) and then select the form from the drop down.

You can see the preview of the form.
Publish the page or the post and see the magic happens.
WPForms Pro
If you want to get more from the form like conditional redirect, accepting payments via PayPal, adding the user email to optinmonster and several other features.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.