How to Add a Mega Menu on Your WordPress Site (Step by Step)
Mega Menu in WordPress is one of the most demanding features, since its enable the users to add different styled features and contents in WordPress and showcase them in a beautiful way.
WordPress Mega menu is available since ages but with modern WordPress Mega Menu and with the support of Elementor Drag and drop builder, one can easily create WordPress Mega Menu
The best WordPress Mega Menu is from crocoblock, JetMenu. Its supports woocommerce and other custom content and using its taxonomy support and custom post type support one can easily create a beautiful and responsive mega menu.
Disclosure: I may receive affiliate compensation for some of the links below at no cost to you if you decide to purchase a paid plan. You can read our affiliate disclosure in our privacy policy.
Which Mega Menu Plugin to use?
WordPress has several mega menu plugins available for Free and Paid. But if you are searching for a mega menu that has the features, speed, and reliability then the best WordPress Mega Menu which is available is by CrocoBlock – JetMenu.
There are several mega menu plugins that are years old and its very hard to use and some newer plugin that are released recently lacks support and development.
Every WordPress users needs a good plugin developer that can provide regular updates and support to the plugin and its customers.
I have been using JetMenu in one of my ecommerce site that uses the mega menu feature to display the latest products and showcase it in a beautiful way. So I can easily bank upon JetMenu and recommend you to use this plugin.
Features of JetMenu
The top features of JetMenu are as follows.
- Supports WooCommerce
- Supports ecommerce products and contents
- Supports latest blog posts and categories
- Allows you to display multimedia contents
- Supports embedding maps and contact forms
- Supports automatic dynamic contents.
- Comes with builtin support for Elementor templates.
JetMenu supports all types of menus like horizontal menus, vertical menus, and hamburger menus. It also extends the support of the mobile mega menu to the header area, breadcrumbs area, and footer area.
The menu also comes with preloaded dropdown styles and animations for menu. The best part is that it allows you to create seperate menu for mobile and desktop.
Buy JetMenu – WordPress Mega Menu
Get your JetMenu Mega Menu for just $24 per year with supports and updates. The plugin price is relatively very low compared to other plugins and also the features provided by this plugin is way more than other plugins
To avail discount on Crocoblock JetMenu, click on this link.
Why to use Mega Menu
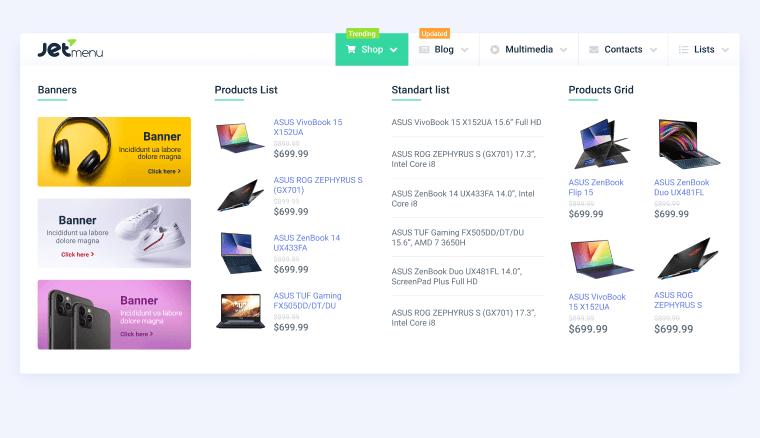
Mega Menu helps website owners and content publishers to display highly engaging contents to their customers. Popular websites like starbucks, amazon, ebay and other companies uses Mega Menu to lure customers to their attracting products and newly launches.
Using Mega menu is not just a display feature, but also money making feature. The feature is very helpful and attention grabing for ecommerce owners and content owners.
How To Add a Mega Menu in WordPress

Creating and adding a mega menu is simple and easy and takes hardly few steps. The steps that you should follow to add a mega menu are as follows:-
- Create. a Normal Menu and select the Jet Menu settings
- Enable the Jet Menu for the current location
- Select an item from the menu to turn it into a mega menu
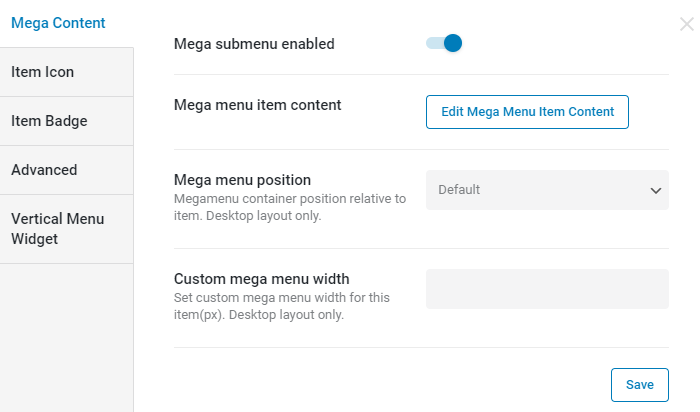
- Click on Edit Mega Menu item content
- Choose a widget
- Select JetElements from Elementor sidebar, drag and drop
- Save changes the menu
- Your Mega menu is ready.
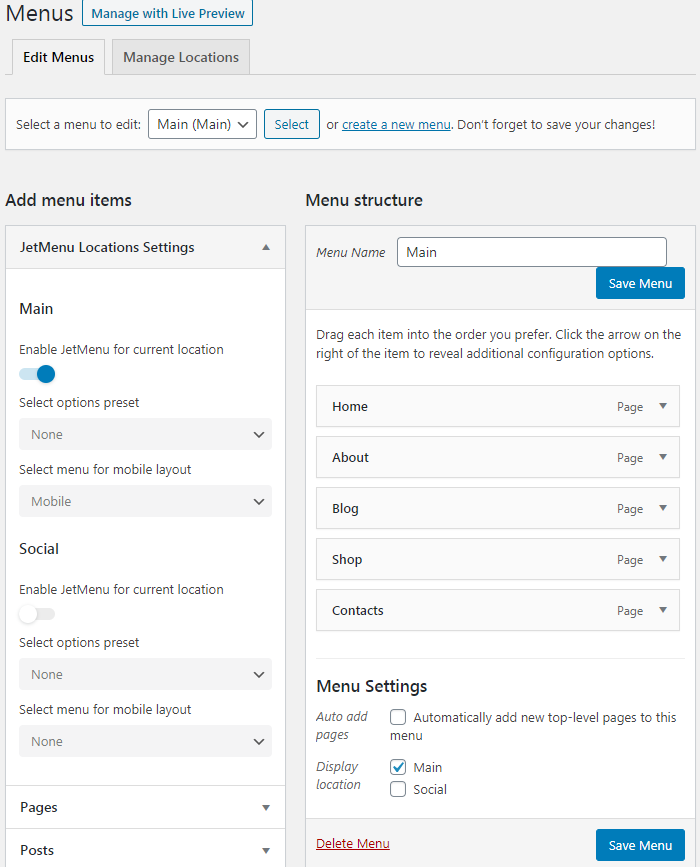
The process starts with normal menu, where you create a normal menu and then select the menu and enable the JetMenu for current location.
This enable the JetMenu to hook this current menu for the current location. The current location may be header or footer.

To create a normal menu, you need to visit WP-Admin > Appearance > Menus and create or select a menu.
The display location of the menu is the current location.
After that you need to select an item to turn it into a mega menu.
Note: You cannot create a entire menu into a mega menu. To create a mega menu, you need to select the item from the menu.
Now you need to enable the mega submenu. Once enabled, you need to click on the Edit Mega Menu item content.

You can also add icon and badges in this process.
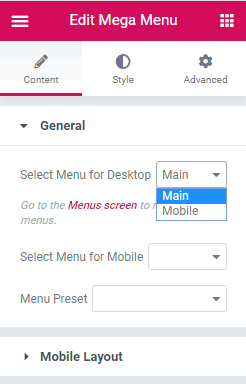
After you click Edit Mega Menu item content, Elementor drag and drop widget will appear and. Now drag and drop the widgets that you want to add as a mega menu.
Click on Save Changes, once you are done.
Displaying Mega Menu in Header Template
To display the Mega Menu in header you have to use the Theme Builder from CrocoBlock. Just visit WP Dashboard > CrocoBlock > Theme Builder and choose the header you want as a Mega Menu.
Click on Edit with Elementor.
Now once the Elementor widgets loads, search for “Mega Menu”.
Select the widget and drag and drop on the page. The Mega menu is now added, now you need to configure the mega menu as whether it is a desktop menu or mobile menu.

You can also configure the paddings, margins and background colors.
Click on update button.
Your mega menu is ready to use. Have a look at the front end.
Conclusion
That’s all.
However, your needs may be different from mine. Which plugin is your favorite, and are you currently using it on your site? Do you have any other recommendations to add? Please voice your thoughts in the comments below!
You can also subscribe to our YouTube and Like and Follow us on Facebook, Twitter, and Instagram.