How To Show WooCommerce Products On Page
WooCommerce is the #1 eCommerce plugin for WordPress and many business owners use it for their day-to-day business use.
To show WooCommerce products on any page, you must know to use shortcodes. The WooCommerce shortcodes are used to display products and they can also be used to filter products using attributes and other factors.
So, In this article, I will show you the easiest way to show woocommerce products on any page. I will show you 2 methods.
- Using Elementor ( The easiest Way ).
- Using Shortcodes.
Disclosure: I may receive affiliate compensation for some of the links below at no cost to you if you decide to purchase a paid plan. You can read our affiliate disclosure in our privacy policy.
1. Using Elementor to Show WooCommerce Products on Page.
The easiest way to show WooCommerce Products on any page is by using the powerful and easy-to-use Elementor.
Since Elementor is the #1 Drag and Drop Page Builder, you can use the feature of drag and drop and can easily display any woocommerce product on any page or post.
Since you will be using WooCommerce and Elementor, I recommend you to use Woolentor. WooCommerce + Elementor = Woolentor.
Woolentor is a plugin that gives you the power to design WooCommerce pages and use WooCommerce widgets, functions, and shortcodes with Elementor.
This means that you don’t need to code or copy shortcodes and paste them just to display any WooCommerce Products on any Page.

Woolentor
Get the Power of Elementor with WooCommerce.
The features of Woolentor are amazing and here are a few of them
- WooCommerce Page Builder
- Product Filters ( Horizontal / Vertical )
- Individual Archive Page Builder
- Sales Notification
- Call for Price button
- Suggest Price button
- Checkout Page Customization
- Sales Countdown Timer
- Product QR Code
- Sticky Add to cart
- Ajax Product Search
- Progress Bar
- Elementor Template Library and many more.
[bravepop id=”10896″ align=”center”]
Watch this video to learn step by step how to use Woolentor to show any product on any page.
Displaying a Product using Woolentor.
Step 1: Purchase Woolentor Pro and Install it. To install the plugin, visit wp-admin -> plugins -> add new -> upload and select the zip file that you downloaded after purchasing Woolentor.
Click on Upload and then Activate.
You also need to install the free version of the elementor so that Woolentor can function properly. To install Elementor, go to wp-admin -> Plugin -> Add New -> Search -> Elementor.
Click on Install and then Activate.
Step 2: Go to the page or post where you want to display the WooCommerce Products. It can be several products or just 1 Product.
So, for this tutorial, let’s assume you choose a page where you want to display a woocommerce product. To display the product, you need to follow the below steps:-

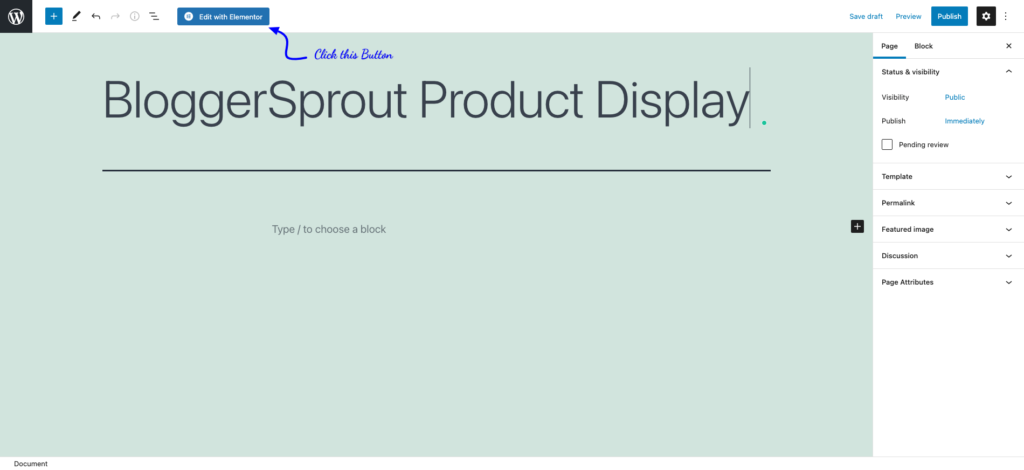
- Go to Pages -> All pages and click on “Edit with Elementor” on the page you want to display the product.
- Now the page will open inside Elementors page builder.
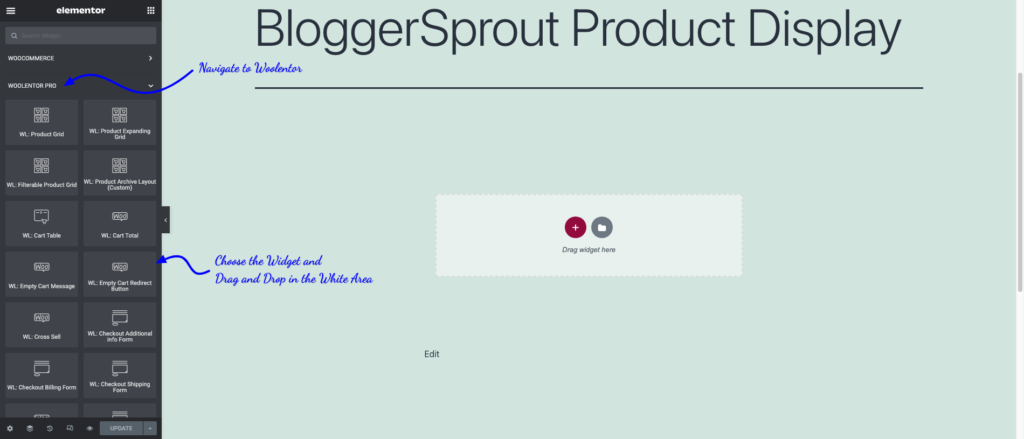
- From the left widget sidebar, scroll to the Woolentor section.
- Drag and Drop the ” Product ” widget.
- Select the Product from the Widget settings.
- Click on Save Changes.
[bravepop id=”10903″ align=”center”]

Choose Product grid, select the widget, and drag and drop the widget on the page where you want to display the WooCommerce Product.

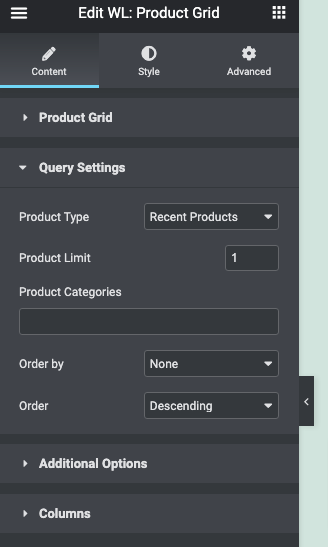
Once you dragged the widget to the desired location, the widgets setting page will appear.
You can limit the number of product displays and also change the design of the product layout.
In the query Settings, you will have the control to select the product based on
- Recent Products
- Featured Products
- Best Selling Products
- On Sale
- Top Rated
- Random
- Select by Product ID
- Manually Enter Product ID.
So, If you want to display only one product and the product should not change then you should choose the option Select by Product ID or Manually enter a Product ID.
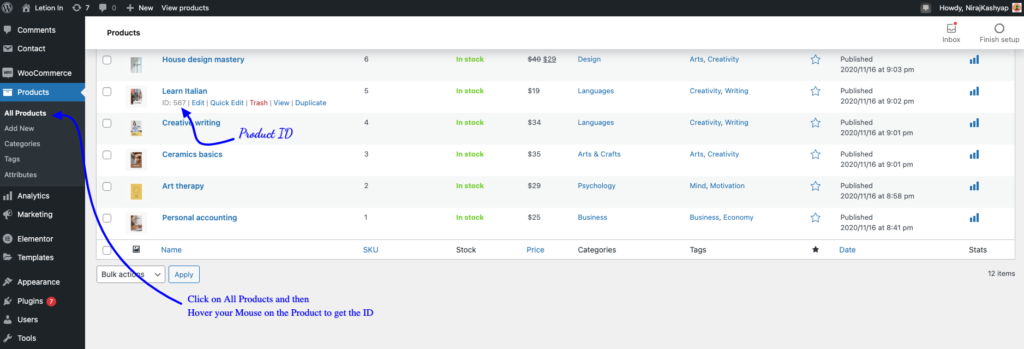
Now either search for that product or enter a product ID. You can find the Product Id from the All Products list. Check the image below to know where to find the product ID.

After you enter the product ID, the product will appear on the location you have dropped the widget. If you want to select multiple products then the Product ID must be separated using commas (,).
Now view the page and you can find the WooCommerce Product on the page. Using Woolentor, it’s very simple and easy to design the Products layout and color configuration to match the look and feel of the website.
Do You Know: You can also design the Product Page using Woolentor and Elementor.
But if you don’t want to use elementor or Woolentor and want to use your Gutenburg editor ( WordPress Builtin Editor ) to show any WooCommerce Products on the page then the below tutorial is for you.
[bravepop id=”14292″ align=”center”]
2. Using Shortcodes to Show WooCommerce Products.
If you don’t want to use elementor or Woolentor, then you can display products using shortcodes. WooCommerce has several shortcodes for this purpose.
Although you won’t have the control to customize the look and feel of the output of the shortcode and you have to remember several shortcodes or search online for the shortcodes.
Shortcodes are small pieces of code that execute a bunch of codes when triggered. Shortcodes are created for the purpose that a user can utilize the small code to execute or display something that needs a bunch of codes.
Here are a few of the WooCommerce shortcodes that you can use to display WooCommerce Products on any page.
- [woocommerce_cart] – shows the cart page
- [woocommerce_checkout] – shows the checkout page
- [woocommerce_my_account] – shows the user account page
- [woocommerce_order_tracking] – shows the order tracking form
- [add_to_cart] – button to add to cart
- [products] – display products
- [featured_products] – display featured products
- [sale_products] – display sale products
- [best_selling_products] – display best selling products
- [recent_products] – display recent products
- [product_attribute] – display product attributes
- [top_rated_products] – display top rated products.
So in order to display any product on any page, You have to use the [products] shortcode, but that’s not just the shortcode. You have to pass several arguments into that shortcode.
Yah!…Seems a little complicated.
[bravepop id=”10903″ align=”center”]
Here are the arguments that you can pass in the shortcode [products].
limit– The number of products to display.columns– The number of columns to display.paginate– Toggles pagination on.orderby– Sorts the products to be displayed. Available options are:date– The date the product was published.id– The post ID of the product.menu_order– The Menu Order, if set (lower numbers display first).popularity– The number of purchases.rand– Randomly order the products.rating– The average product rating.title– The product title. This is the defaultorderbymode.
skus– Comma-separated list of product SKUs.category– Comma-separated list of category slugs.tag– Comma-separated list of tag slugs.order– States whether the product order is ascending (ASC) or descending (DESC).class– Adds an HTML wrapper class so you can modify the specific output with custom CSS.on_sale– Retrieve on sale products.best_selling– Retrieve the best selling products.top_rated– Retrieve top-rated products. Not to be used in conjunction withon_saleorbest_selling.
To display a single product
[products id="99"]
If you want to display a single product page on any other page, then you can use this shortcode.
[product_page id="99"]
So by using the shortcode you can easily display the WooCommerce Product on any page. The only downside is that you can’t modify the look and feel of the output of the shortcode.
So, this is how you can easily display any WooCommerce product or product details on any page or post you want.
Summary
So, that is how you can display the WooCommerce Products on any page in WordPress. Comment down below, which method are you using to display WooCommerce Products.
If you have any Doubts or comments or you have a question, then the comment is the best place to contact me or try the chat feature.
That’s all.
However, your needs may be different from mine. Which plugin is your favorite, and are you currently using it on your site? Do you have any other recommendations to add? Please voice your thoughts in the comments below!
You can also subscribe to our YouTube and Like and Follow us on Facebook, Twitter, and Instagram.




