Easy Ways to Build a Landing Page in WordPress from Scratch
You may have come across several landing pages on the internet and most of them serve a purpose. A landing page is designed to grab the users attention and prompt them to do a specific action. The action can be buying something, capturing a lead or redirecting to another page.
A website can have several landing pages and and all of them can be used for different purpose. Most of the time landing pages are created using premium tools that are billed monthly and cost more than $50/month.
So in this article we will show you how to create a landing in WordPress using a theme and use it as product landing page, redirecting to another page, lead capture form, promotion or any sort of ideas you have.
Disclosure: I may receive affiliate compensation for some of the links below at no cost to you if you decide to purchase a paid plan. You can read our affiliate disclosure in our privacy policy.
Create a Landing Page in WordPress
A landing page can be created in anyway, there is no predefined layout or style that you have to follow. When creating a landing page you need to to keep the following things in mind.
- The landing page should be specific about what you offer.
- The user must get the clear idea of your product and offer from the landing page.
Secondly you should create an urgency of the product so that the user accepts your offer and purchase the product. Creating a sense of urgency also increases your conversion rate.
Thirdly you should mention all the benefits in Bullet point or in such a way that it grabs the user’s attention and makes him think about the following benefits that he is going to get.
The clear your offer and benefits are the higher the chances the user is going to convert.
And lastly your landing page should be simple. Which means that the user should not get confuse with the offers and benefits he is going to get. The landing page should make your lead conversion as simple as possible.
WordPress Landing Page Plugin
WordPress has a ton of landing page plugins and most of them are freemium or premium. WordPress offers plenty of plugins to build stunning landing page.
In this tutorial I will show you how you can create a landing page without writing a single piece of code.
And also we will list down free plugins for building landing page and also the best premium plugins in this category.
Landing Page WordPress Free Plugin
These are the free WordPress landing page builder and you can build stunning landing pages just by dragging and dropping the elements on the page without writing a single piece of code.
To create a landing page in WordPress by free plugin we recommend you to go for Elementor or the Beaver builder, By far elemental is the #1 WordPress drag and drop page designer.
Landing Page WordPress Premium Plugin
- Elementor Pro
- Visual Composer
- WP Bakery
These are the three most popular WordPress premium landing page builder. elementor Pro is widely used and is very easy to design landing page as its provide you with front end designer which means what you design is what you get.
Unlike visual composer and WP Bakery where you have to reload and refresh every time you make changes to see it in the live version, Elementor Pro provides you the live version without refreshing the page which makes designing themes and landing pages faster.
Landing Page WordPress Theme
Premium themes also provide you the ability to create landing page in WordPress. Most of the premium themes comes bundle with a drag and drop plugin like WPBakery or Elementor.
Using a premium plugin helps you with the functionality and the design of a landing page as you get a head start with its pre-made templates.
Here we have listed down a few premium WordPress themes for creating landing page in wordpress.
Landing by Themify

Set-up a landing page in minutes by loading any of the 25+ pre-built Builder layouts. Made for agencies, apps, events, ebook, products, weddings, portfolios, shops, marketers, your own personal page, or even one simple full screen design.
Divi

For your landing page, Divi is an ideal choice. Few WordPress themes can ever hope to match its quality, given that it incorporates a large collection of modern features. First impressions matter, especially in the online world where attention spans are notoriously short. Additionally, your landing page must be stunning, managing to capture the potential customer’s interest. There is no limit to what this page can showcase.
Innovio – Multipurpose Landing Page Theme

We proudly present Innovio, an astounding multipurpose landing page theme built for various types of websites. It comes with numerous elements and features that have been created and chosen for the needs of SaaS, software, startup and app landing page.
ShiftKey – Landing Pages WordPress Theme

A pixel perfect Premium Multi-Purpose Landing Pages Pack crafted with terrific attention to details. It was designed to promote your Mobile App, Software or Startup web site
- 15 Ready Layout Styles, You can create more
- 9 Additional Inner Pages
- 60+ design blocks:
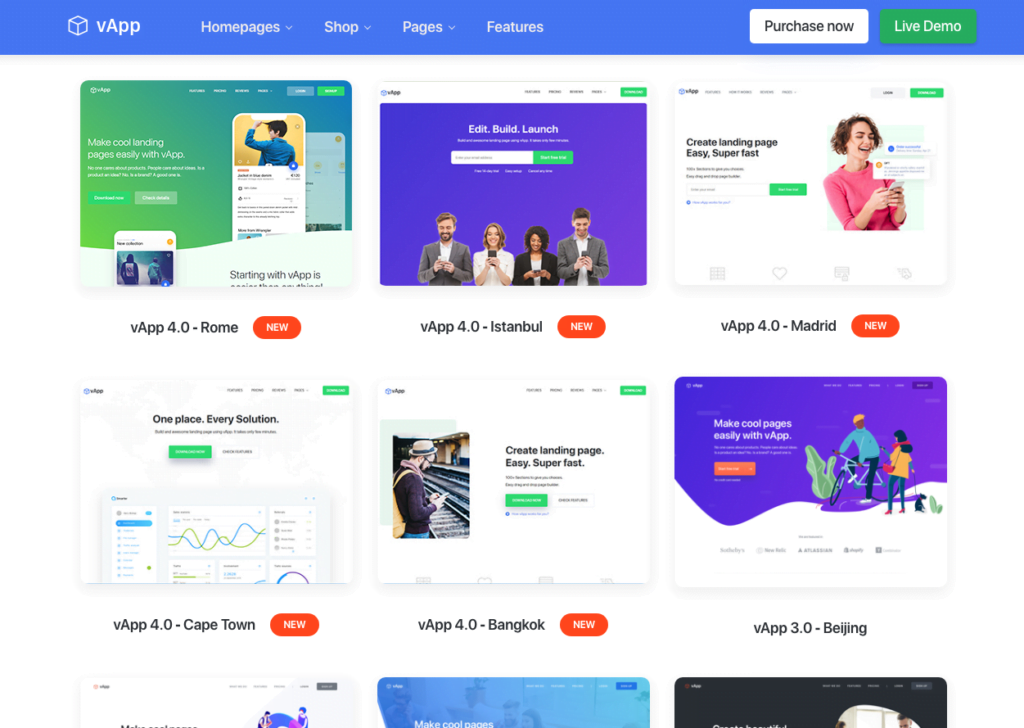
vApp

vApp is a complete WordPress App Landing Page Theme, built on top of WordPress and used Elementor Page Builder to make your life easier than ever. Display your app or digital products with vApp with just a few minutes of work!
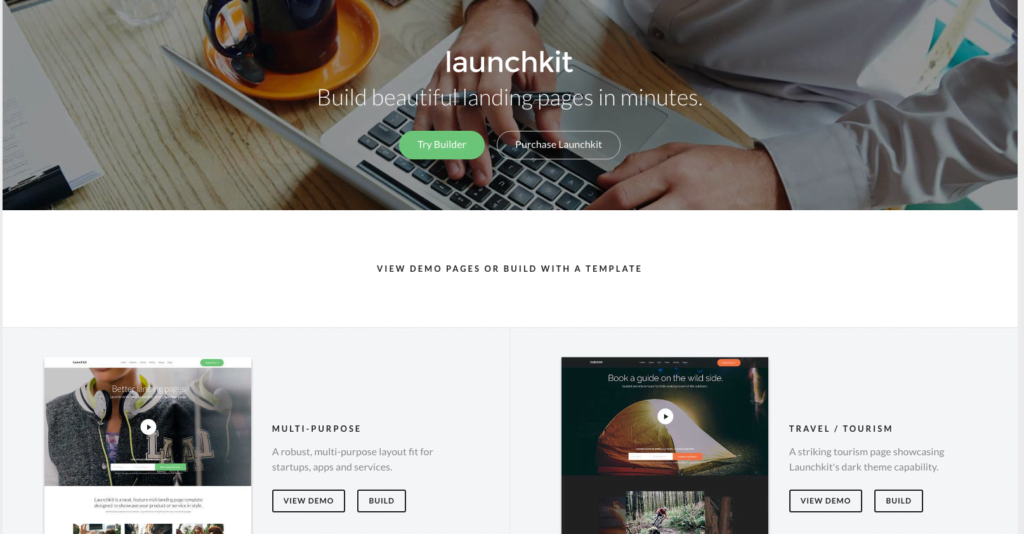
Launchkit Landing Page & Marketing WordPress Theme

Launchkit is a robust, responsive multi-purpose HTML5 template compatible with Bootstrap. Take your Startup business website to the next level and amp up your mobile app website. Gain more conversions with Launchkit’s fitness and catering landing page.
Launchkit puts reusable HTML and modular CSS first, blending contemporary styling with beautiful markup throughout each HTML template in the pack. Variant takes the pain out of building a website. Use our exclusive page builder to save time.
Check the 30+ Best Landing Page WordPress Themes For Apps, Products, Services And Business, Marketing, eCommerce
How To Create a Landing Page in WordPress using Elementor
Creating a landing page in what press using elementor is very easy all you need is this three things.
- Eelementor free version
- Elementor pro version
- ECommerce or a lead capture plugin
Section of our landing page
- Header
- Top banner
- Features
- Form
- Additional information
- Form
- Footer
The landing page that we are going to create can be used for e-commerce, lead capture, marketing, promotion redirecting a user to another page.
If you want to use this for eCommerce or a lead capture you need to use another plugin searches Woocommerce, Easy digital download, OptinMonster, convertkit and convert Pro.
So let’s get started with designing our landing page. You can also watch this video of how to create a landing page in elementor
video embed code
If you are using Elementor Pro then you can make use of the pre-made templates or the pre-made blocks to speed up your work. In this tutorial I am using elementor Pro to get things done in short time.
Header
The header is mostly used for navigational area and the logo. Our header will be created in three columns.
The logo, the navigation menu and a lead button
The Logo will help you establish a trust and brand value. The navigation will help the user to navigate to your landing page and the lead button will take your visitor directly to the lead form created at the end of the landing page
Top banner
The top banner helps you capture the visitor’s attention and give them a direct message. The top banner mostly consist of a image and a message in bold writing.
Features
In this area we list all the features and benefits that a user will get by purchasing or converting to the lead form or the landing page.
The features are well described with images to let the user clearly understand and get the view of the product.
Form
In this section we are going to place a lead capture form or buy a product form. This form will help us to get the users email name and the required information to convert them into lead and make them purchase the product.
Additional Information
Here the additional informations like photos, galleries, videos, testimonials, reviews are listed to increase the uses trust and believe in the product or service.
Form
In this area we will copy and paste the same form that we have placed earlier above additional information to capture the lead information or to sell a product.
Footer
in this section we are going to to put important links like disclaimer, terms and condition, privacy policy, about us, refund policy and any other kind of information that is important to display.
Embed Mailchimp Landing page in WordPress
To embed mailchimp form in a landing page in WordPress you need to create form form in mailchimp and fill all the required information and then save it.
Once done go to to embed this form and copy the embedded code. Next go to landing page and drag and drop a HTML code snippet and paste the copied embed code into it.
Click on save changes
That’s it you have successfully embedded mailchimp into landing page in WordPress.